
COSMOS
Product design, interaction design, user experience
Client: HP, Inc.
Programs used:
Adobe Photoshop, Adobe Illustrator,
Adobe Indesign, Solidworks, Keyshot
A sponsored studio by HP Inc. and ArtCenter College of Design to brainstorm and develop the future of computing.
With this project, HP Inc. encouraged us to approach creative concepting from a strategic point of view - beyond the usual hardware focus. Our primary focus was to connect digital interfaces with physical products into a seamless and intuitive experience.
Duration: 14 weeks
Collaboration: Yozei Wu, Lynn Lei, Nathan Lu
My role was leading the UX and product development side of this project.
The project is featured in the book "Interaction for Designers" by Brian Boyl.
The project is awarded the "HP Sponsored Project Acknowledgement Award" in June 2017.

What is Cosmos?
Cosmos is a portable projection device that provides creatives the platform to create and collaborate seamlessly.
It eliminates screens during the collaboration process by turning surfaces interactive for creatives to ideate, store, and access information via Cloud.
Samantha
May
Marketing Executive
I'm a paragraph. Click here to add your own text and edit me. It’s easy. Just click “Edit Text” or double click me.

Collaboration gets messy.
Why Cosmos?
Working together is key to creating successful projects. However, this process can get disorganized with loose papers and computer screens to access documents across multiple digital platforms.
From insights to goals
By dictionary definition, cosmos means
"the universe seen as a well-ordered whole". That philosophy translates to Cosmos,
to create harmony in the workspace.
The products are designed to tap into the playful nature of the participants to create synergy, and the user interface allows brainstorming with intuitive design.

Open Dialogue

Productivity

Co-creation

Data Organization
The Ecosystem
Cosmos works within an interdependent system of components.
The hub projects a canvas to surfaces to ideate on, and participants use pens to sketch and write. Everything can be documented on the Cloud to provide access anytime, anywhere via Cosmos App.


The Hub
The hub is the brain.
This component contains the computer that saves the sketches done to the Cloud. It works with a circular projection around the hub. The laser projects a linear projection that rotates around the hub to generate a 360-degree projection with a 3ft maximum radius.
Its LCOS multi-touch projection makes any surface interactive. The infrared sensors pick up hand interactions on the projected surface.
Rotate the ring to start a new canvas, access Cloud to save files, and adjust the scale of the canvas.

Rotate to turn on
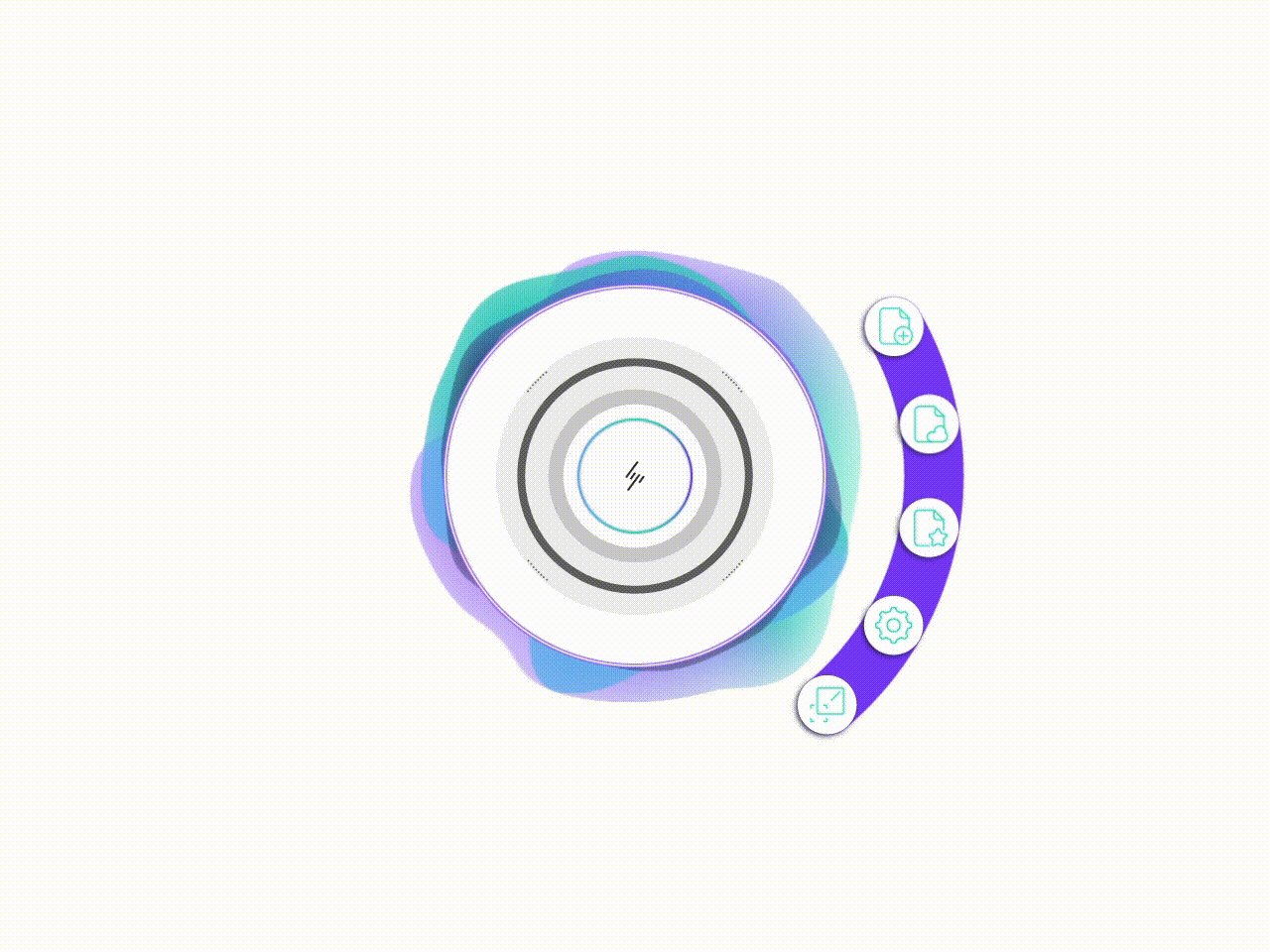
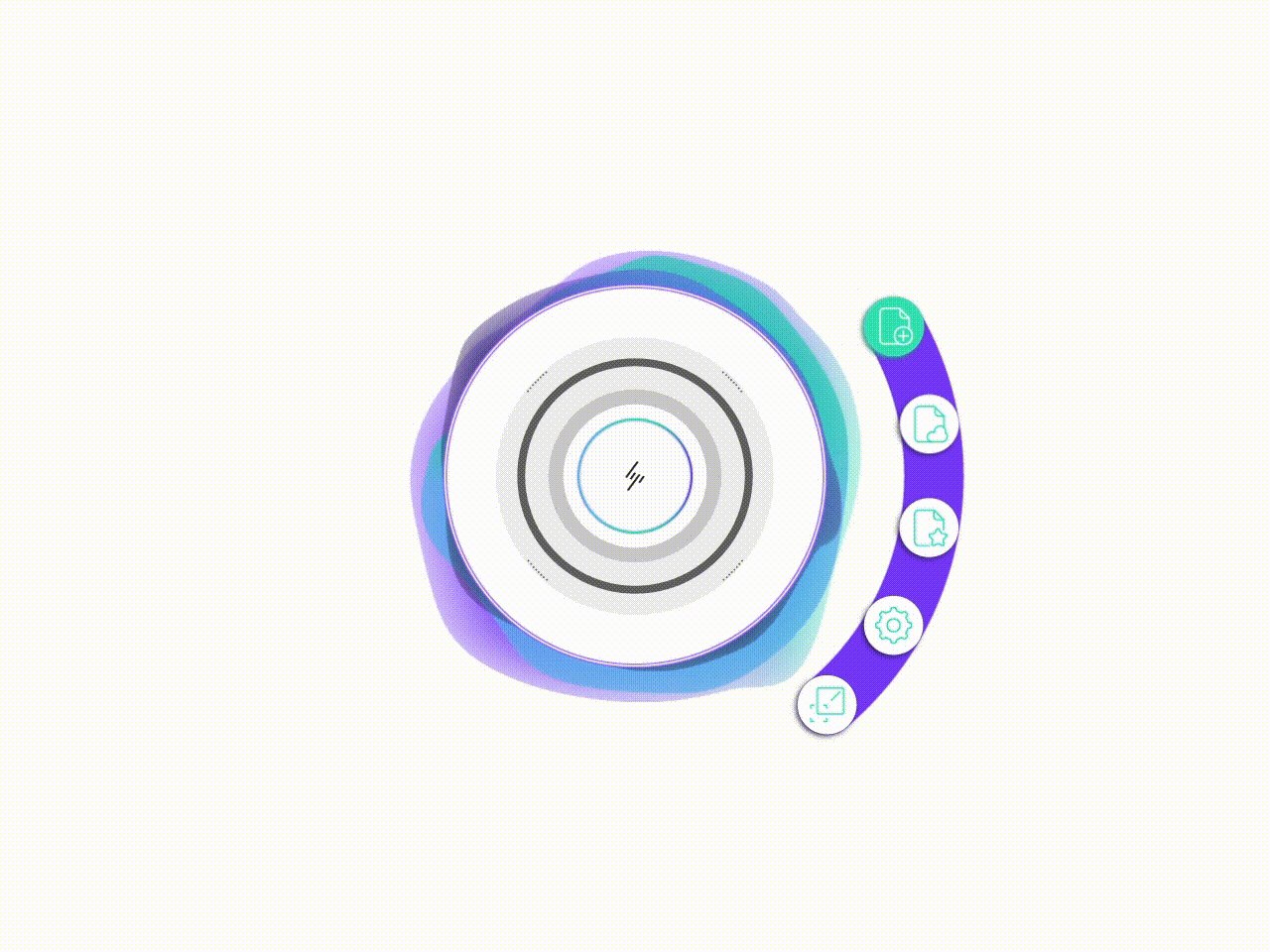
The user interface design is streamlined to increase efficiency when brainstorming since the ideas might be fleeting. With five main menus, it is intuitive to navigate.
The iconography is inspired by three guidewords: Synergy, spontaneity, playfulness.


UI: The opening ceremony

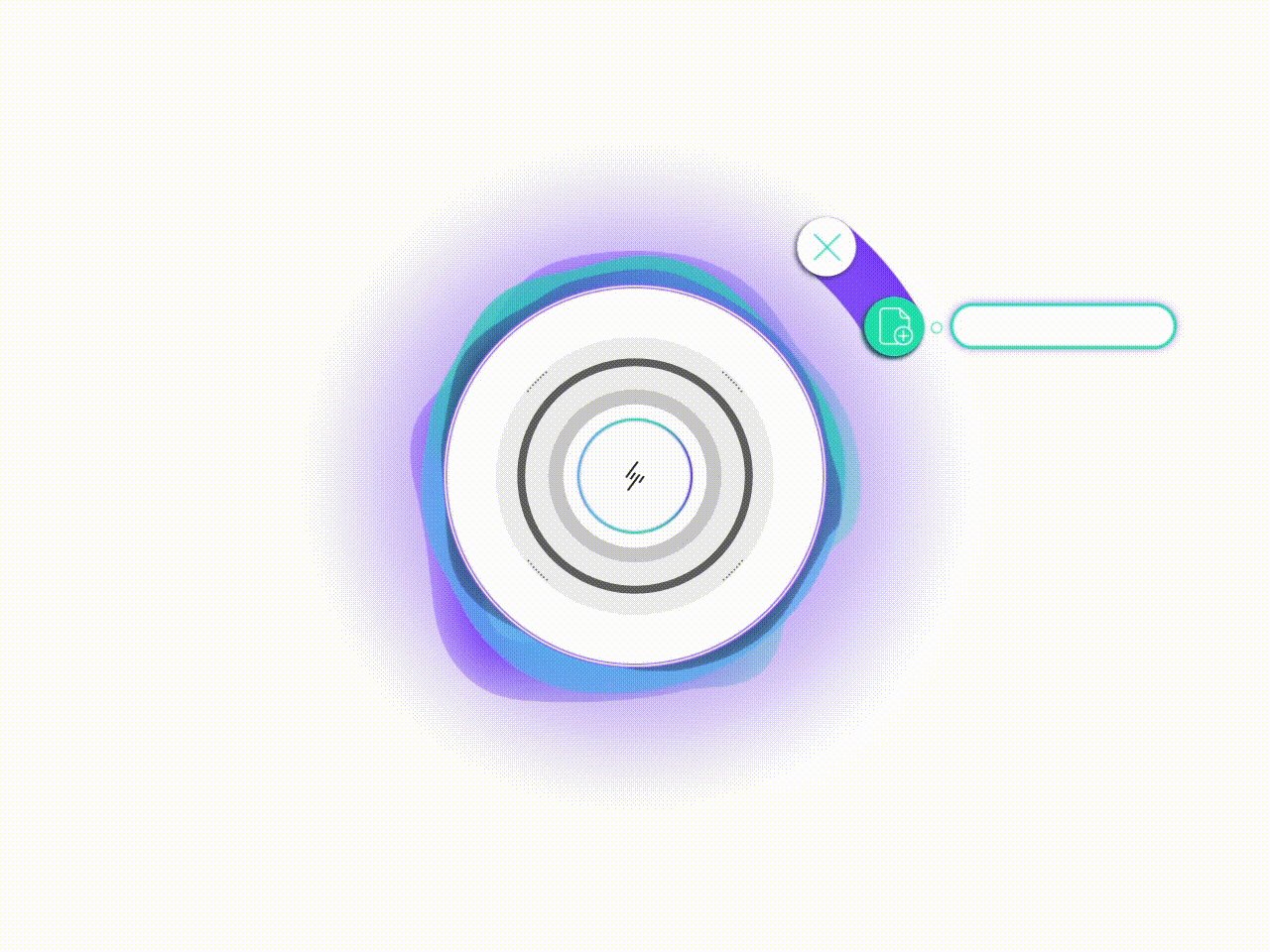
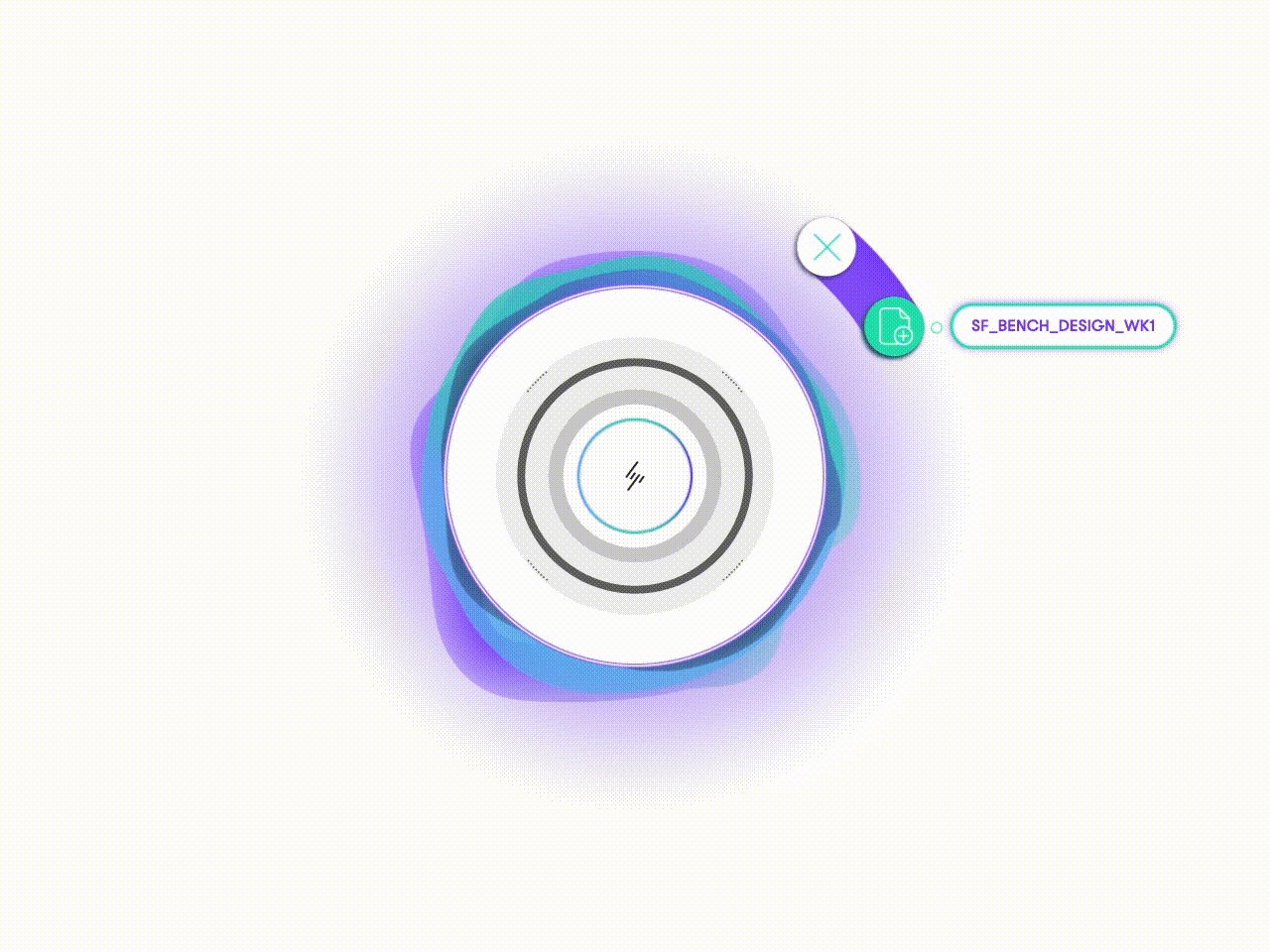
UI: Creating a new file
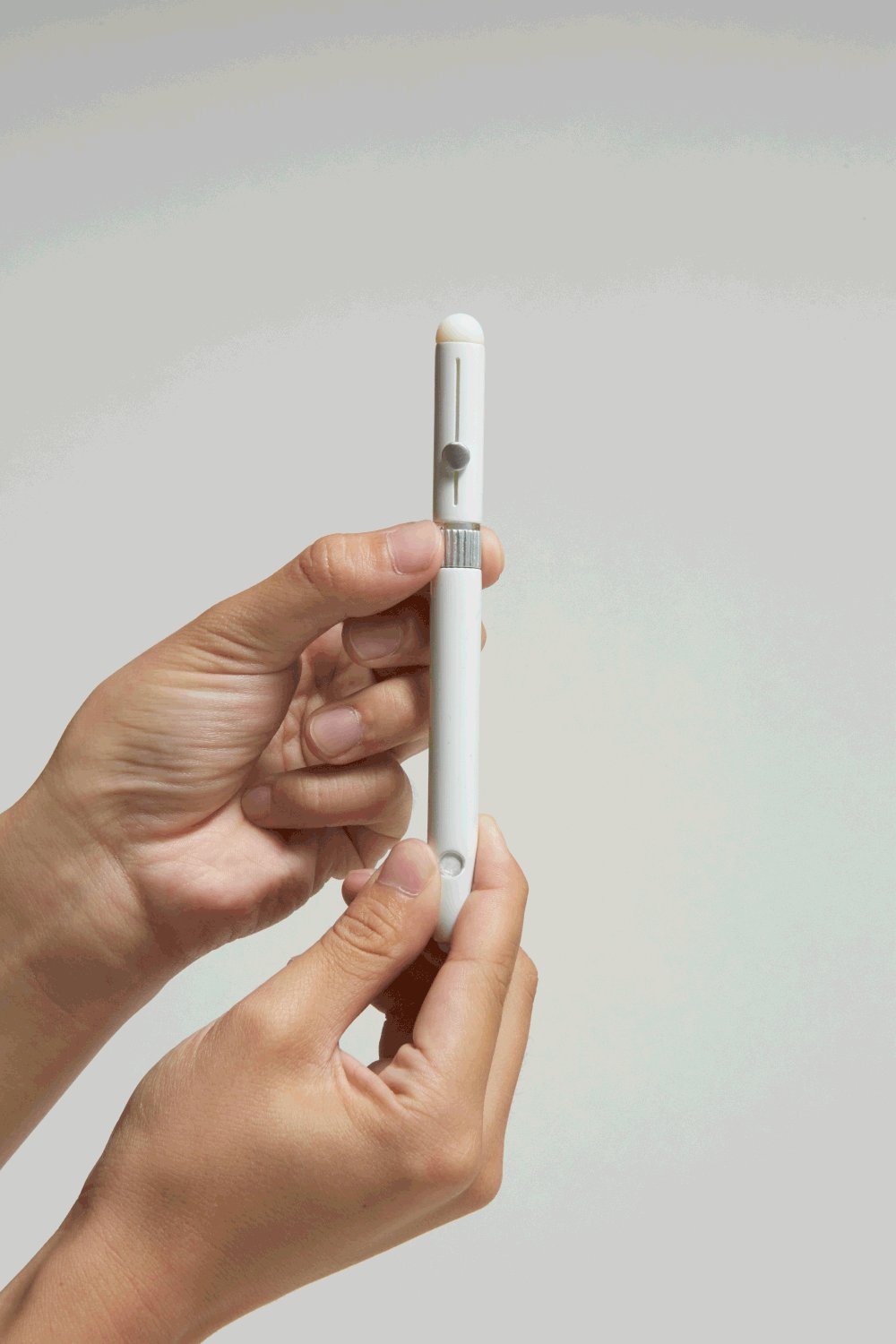
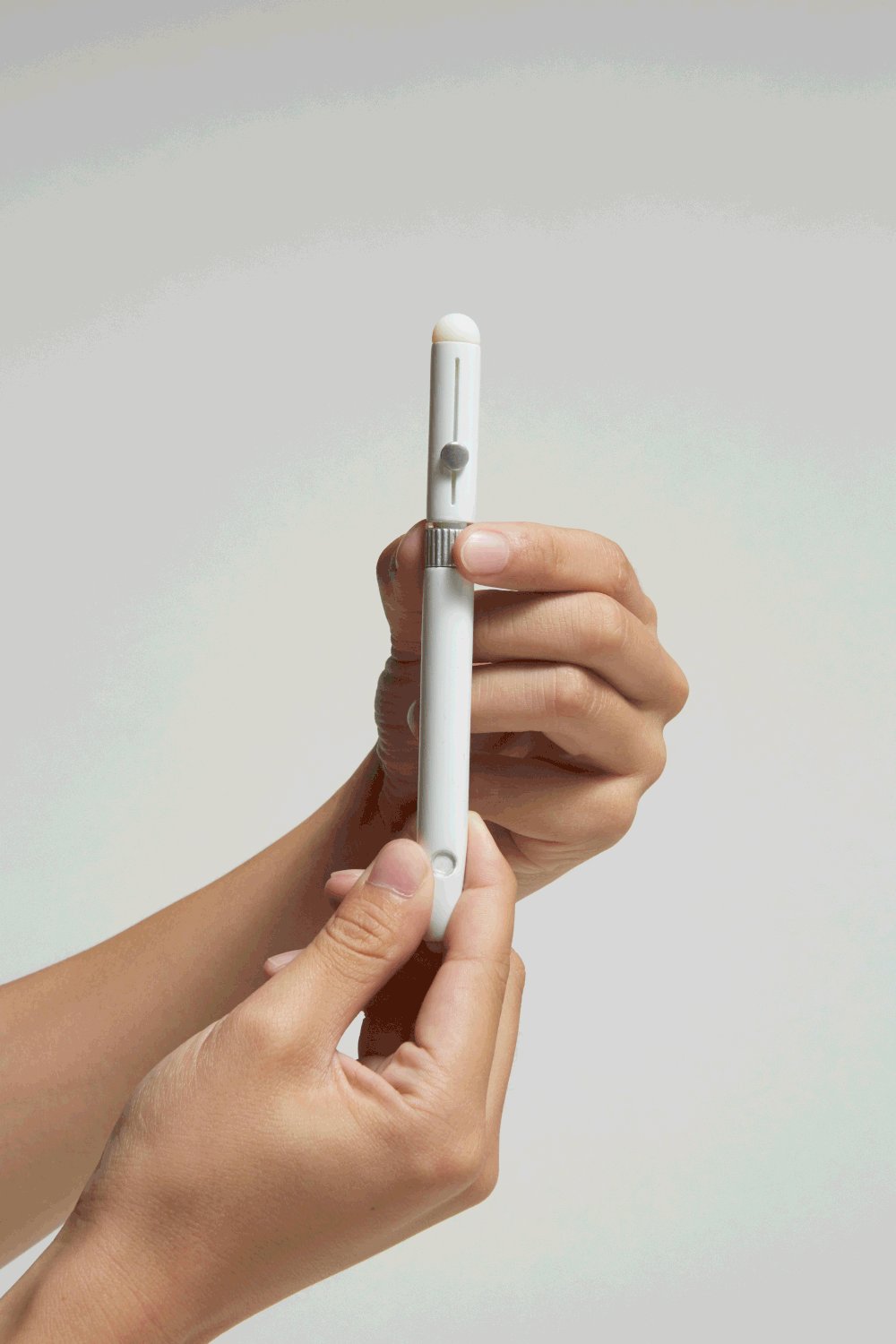
The Pen
This component is the tool of creativity: sketching, note-taking, drawing, highlighting.
3 infrared sensors on the hub communicate with each pen to track its location and actions. The tip of the pen is a translucent rollerball that sends infrared signals back to the hub.
The pen's glide is made of soft silicone rollerball, minimizing wear and tear on multisurface usage. To activate the personal menu bar, the fingerprint sensor on the pen can be used.

Rotate to change the color

Slide up/down to adjust brush size
AA

Wireframe for pen UI

Gesture studies

Pen UI: Each user has a designated color
Cosmos App
With the Cosmos app, all the collaboration is located on one platform. While all the ideation is going on, everything the users write and sketch by the pen is saved in Cloud. No more cluttered desks and taking photos of whiteboards.
After meetings, collaborators can use the Cosmos app to review the meeting, see a timeline of the session and make comments.





UI: Main menu
UI: Landing page sequence
UI: Login
Visual Elements
The guidewords that inspired the visual elements are parallel with the design goals of the product: Synergy, spontaneity, playfulness.
The main inspiration being the creative force of the universe, the color palette is derived from galactic hues.
Typography follows the playful attitude by circular forms that are friendly.



Product Details
Cosmos at work
This short video demonstrates how Cosmos works in a collaborative brainstorming process.



User experience in different scenarios
User Scenario
Crafting the user experience for Cosmos required relentless iterations to create a platform that works seamlessly without interrupting the fragile brainstorming process.
See the below user journey for details



